Como se destacar em uma caixa de entrada que às vezes está cheia de emails indesejados? A resposta é simples: complemente o seu conteúdo com um bom layout de email marketing.
Uma estratégia de Inbound Marketing conta com diversos canais para estar em contato com seus Leads e oportunidades. O email marketing é um desses canais e, algumas vezes, é um dos primeiros pontos de contato que o Lead tem com a empresa, por isso é necessário que ele esteja visualmente alinhado com a identidade visual da marca.
Além disso, a forma com a qual um conteúdo é apresentado também importa muito no momento em que ele é oferecido, assim como um livro ou eBook precisam estar bem diagramados (com espaçamentos, fontes e imagens seguindo um formato em que a leitura seja confortável, fluída e que os elementos conversem entre si), quando criamos o layout de email marketing para uma empresa, é preciso ter os mesmos cuidados.
Neste artigo trouxemos alguns exemplos dos melhores layouts de email marketing que temos aqui na Conexorama e o que eles têm em comum. Vamos conferir?
O que você vai encontrar nesse artigo:
Se o assunto já fez um dos trabalhos mais difíceis hoje em dia, que é levar alguém a abrir email, não se pode parar apenas por aí!
Quando um email é aberto, o layout precisa criar um impacto visual para sustentar aquele interesse inicial, e fazer com que o Lead queira, no mínimo, escanear o que está escrito (o famoso “dar uma olhada por cima”).
O que nos leva a outro ponto importante: um email marketing precisa ser escaneável.
Mas como fazer isso? Destacando os pontos principais (como títulos e CTAs). Isso torna mais fácil para quem está lendo saber se aquele conteúdo é relevante para ele ou não.
Um layout de email que tem textos e elementos bem distribuídos faz com que o conteúdo chegue ao Lead da maneira correta: sem bombardeá-lo com muitas informações de uma vez só, mas também sem deixar passar batido aquela ação que ele deve realizar.
Quer ver como é isso na prática? É só continuar lendo este artigo.
Para exemplificar bem o que vamos falar nos tópicos a seguir trouxemos dois modelos de email que foram criados pela Conexorama para serem utilizados nas estratégias de email marketing de nossos clientes. Veja só:
Muitos emails representam o conteúdo com alguma imagem ou ilustração de formato retangular, um formato “padrão” para o email, com poucos ou nenhum adereço.
Em um bom topo de email a imagem é acompanhada de grafismos, ou inserida em formas diversificadas que compõem a identidade da marca.
Um topo diferenciado torna o email inconfundível: logo de cara já se sabe quem enviou sem ter necessidade de procurar por um nome ou remetente. E quando uma imagem ilustra de forma assertiva o tema que está sendo tratado, isso demonstra autoridade e autenticidade no conteúdo.

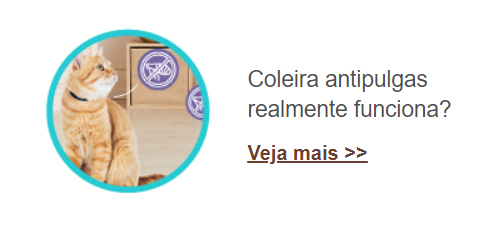
Neste primeiro exemplo temos, junto ao logo, a imagem inserida em uma forma orgânica que é parte da identidade da marca, assim como a cor que é utilizada em detalhes menores.

Assim como na imagem anterior, aqui temos a foto que ilustra o artigo inserida em uma forma orgânica, e, indo um pouco além, o logo é colocado como parte do layout, junto aos grafismos da marca (as patinhas).
Pode ser pela cor ou pelo tamanho da fonte (ou até mesmo nos dois), mas, quando os títulos principais possuem uma formatação diferente dos demais, isso ajuda a criar uma hierarquia entre os textos, orientando o Lead sobre qual assunto você acredita que seja mais relevante para ele, enquanto os demais recebem atenção secundária.
Similar a artigos do blog, essa hierarquia também é definida através das Heading Tags (H1, H2…), onde o H1 é o título/assunto principal e, portanto, o mais importante – e o que deve ter mais destaque dentro do email – e o H2 é utilizado nos artigos secundários, que, mesmo destacados, não terão a mesma formatação do título principal.


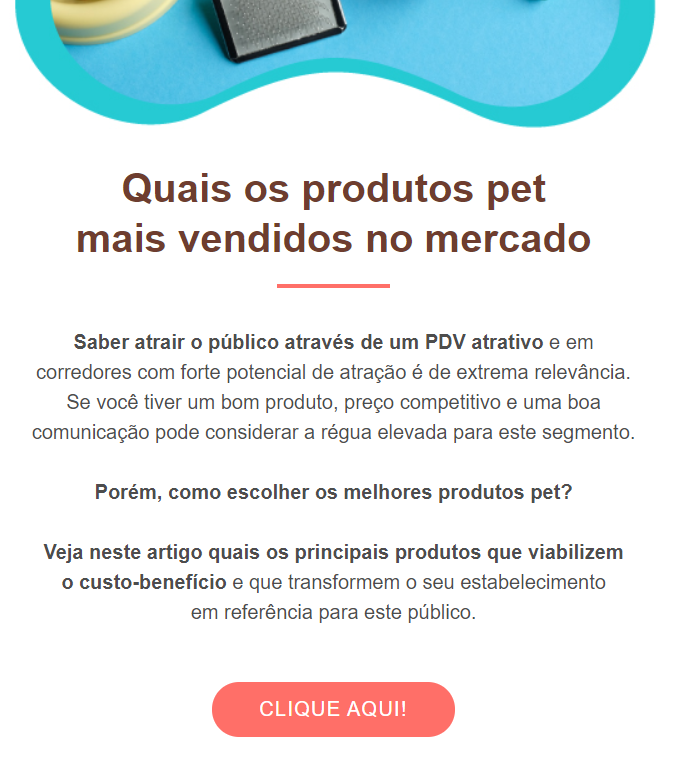
Aqui temos um exemplo onde as cores não mudam entre os títulos, mas os estilos sim. O título principal está com um tamanho de 22px com fonte em peso bold, enquanto o título secundário tem tamanho de 20px e o texto alterna entre o peso bold e regular.


Já nesse modelo de email os títulos se diferenciam em cor e tamanho: o principal está com uma cor da marca, o marrom, e tamanho de 28px, enquanto o título de artigo secundário está em um tom cinza escuro e tamanho de 18px.
Os botões têm a função de um call-to-action (CTA) dentro do email. Ou seja, eles mostram a ação que queremos que o Lead execute (continue lendo, veja mais, leia aqui, etc.), por isso precisam estar bem posicionados.
Em um bom layout de email marketing, o botão sempre se destaca mais do que os outros links, seja por uma cor que faça contraste com o restante do conteúdo ou por conta de seu formato, já que ele não é apenas um texto com hyperlink.


Nas duas imagens é possível perceber o quanto o botão chama muito mais a atenção em comparação ao restante do conteúdo do email, já que levamos nosso olhar diretamente para ele. Esse é o efeito que um botão precisa ter, deixando claro qual a ação que deverá ser tomada logo após a leitura do copy.
Partindo de um princípio parecido com o que falamos sobre o topo do email, os artigos secundários não podem ser apenas uma imagem + copy ou, em alguns casos, apenas o copy.
Em um layout ideal, dentro do corpo do email os artigos secundários chamam a atenção do Lead sem prejudicar a hierarquia que foi definida para o conteúdo, com formas, imagens e formatações de textos que se relacionam com o que foi feito para o topo do email, mas sem tirar o seu destaque.


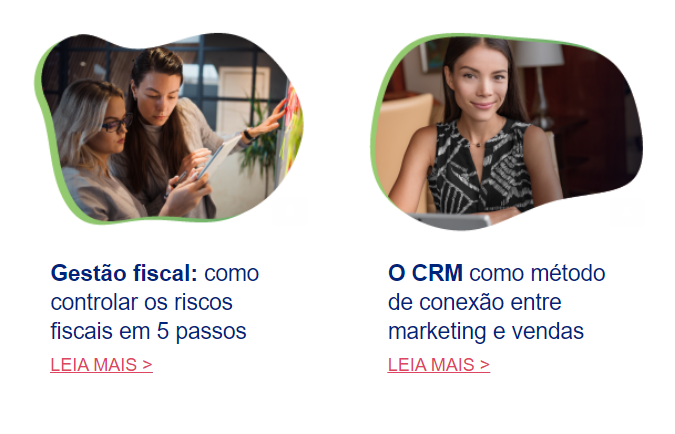
Neste modelo de email as imagens dos artigos secundários estão inseridas em formas orgânicas assim como a imagem do topo. Quando o email é visto como um todo, as imagens se conectam visualmente através dessas forma orgânicas, fortalecendo e consolidando o layout que foi proposto.
Já nesse segundo exemplo, os artigos se conectam mais pelas cores do que pelas formas, mas ainda assim trazendo o mesmo efeito que as imagens anteriores: quando visto por completo, o todo – visualmente falando – faz sentido.
Os CTAs de rodapé, diferente dos botões do artigo, são imagens com links que, em nossas estratégias, têm como função direcionar os Leads para Landing Pages – sejam elas de Orçamento, Materiais Ricos ou outros formatos de Landing Pages.
Assim como os outros elementos citados anteriormente, os CTAs precisam estar dentro da proposta de composição visual (tanto do email, quanto da marca). Isso ajuda a “fechar” e consolidar a ideia que o conteúdo quer passar e também ilustra as informações, conduzindo o Lead a realizar a ação desejada.

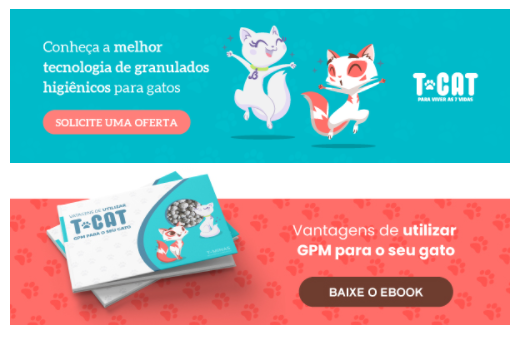
Nos exemplos acima, os CTAs estão alinhados com o layout que já foi apresentado nos tópicos anteriores, seguindo com o uso de formas orgânicas e as cores da marca. Vale citar também que eles se encaixam um no outro, trazendo um dinamismo para a composição dessas peças.

Já aqui os CTAs reforçam as cores e grafismos da marca que foram utilizadas anteriormente, adicionando também os mascotes para ilustrar os conteúdos apresentados (uma alternativa ao uso de fotos de bancos de imagem ou ilustrações genéricas).
Para fechar com chave-de-ouro, ter uma assinatura personalizada humaniza o seu conteúdo, e o Lead sente que há alguém ali do outro lado da tela que está verdadeiramente preocupado em trazer um conteúdo confiável, autêntico e de qualidade.

Esse alguém pode ser a sua marca, como no exemplo acima.

Mas é melhor ainda quando pode ser uma pessoa de carne e osso, como um colaborador que tenha relação com aquele conteúdo ou com o setor responsável pela comunicação com os clientes.
Um layout sólido e bem definido integra todos os seus componentes para que eles possam funcionar de forma separada, mas que ainda comuniquem a identidade da marca ao estarem juntos, assim como o resultado final dos exemplos que trouxemos aqui:


Como foi possível perceber durante este artigo, a consistência é a melhor amiga dos bons layouts de email marketing, e os tópicos citados são importantes para que esse canal de comunicação atraia o olhar do Lead e ajude a despertar interesse sobre o que a marca tem a dizer.
Agora eu quero saber de você! Ao construir seus layouts de email marketing você já aplicava esses conceitos? Deixe seu comentário, e caso tenha alguma dica ou dúvida sobre o tema compartilhe com a gente também.
