Avaliar o comportamento dos usuários em um site é essencial para entender quais estratégias são efetivas e identificar áreas que precisam de melhorias.
Nesse sentido, os mapas de calor (ou heatmaps) são ferramentas poderosas que auxiliam na análise do comportamento do visitante e oferecem insights valiosos para otimizar a performance de suas ações de marketing.
Neste artigo, iremos explicar o que é um mapa de calor, como utilizá-lo e apresentar algumas ferramentas gratuitas para criar e analisar mapas de calor em seu site, vamos nessa?
O que você vai encontrar nesse artigo:
Sabe como, em filmes ou desenhos animados, são utilizadas câmeras especiais, capazes de formar imagens com base na temperatura do ambiente, destacando outras pessoas ou animais em uma mancha alaranjada ou avermelhada?
As imagens geradas por essa câmera térmica são um tipo de mapa de calor!
Um mapa de calor, ou heatmap, é uma representação visual e, no âmbito dos websites, será usado para representar o comportamento dos usuários em determinada página.
Quando falamos em “ativar um mapa de calor” em um site, estamos querendo dizer que vamos ativar uma ferramenta que será capaz de monitorar como os usuários interagem com a página, identificando as áreas que recebem maior interação e engajamento por parte dos usuários, e permitindo identificar padrões de comportamento, pontos de interesse e áreas que precisam de otimização.
Os mapas de calor utilizam cores para representar a intensidade de interação em diferentes partes da página.
Nele, as áreas com maior densidade de interação são representadas por cores quentes, como laranja e vermelho, enquanto as áreas com menor interação são representadas por cores frias, como azul e verde.
Existem diferentes tipos de mapas de calor, cada um focado em aspectos específicos do comportamento do usuário. Os principais tipos de mapas de calor são 3:
O mapa de cliques identifica as áreas do site em que os usuários mais clicam. Essas áreas podem incluir botões, links, menus e outros elementos interativos.
Com o mapa de cliques, é possível avaliar a efetividade dos botões e links utilizados, identificar pontos de interesse e verificar se os CTAs (Call-to-Actions) estão sendo adequadamente posicionados.

Exemplo de mapa de cliques
Nesse exemplo mostro apenas uma parte de uma página de vendas, e é possível ver uma grande densidade de cliques no formulário vinculado ao botão do WhatsApp – motivados, inclusive, por um erro de código que gerou um problema no preenchimento do formulário.
Além disso, também vejo que o aviso no topo da página surte um grande efeito e gera vários cliques – e leva os visitantes diretamente para a seção de valor, o que significa que muitos usuários podem nem estar vendo toda a página de vendas.
Também no mapa de cliques é possível identificar cliques em elementos que não estão com links – o que pode indicar que os usuários esperavam encontrar algo ao clicar.

Exemplo de “dead clicks”
No exemplo acima, de uma seção de nossa página de vendas do RD Hacks, vejo que existem cliques na chamada sobre os mimos da nossa loja. O que pode significar que os visitantes esperavam encontrar um link para a loja.
Não quer dizer que eu preciso fazer a inclusão do link, mas me faz pensar se devo atender à expectativa dos visitantes e me leva a uma decisão mais racional e informada sobre minhas escolhas.
O mapa de rolagem talvez seja o mapa de calor mais clássico. Ele mostra o comportamento de rolagem dos usuários em uma página. Esse tipo de mapa é especialmente útil em páginas com muito conteúdo, como blogs e páginas de produtos. Com o mapa de rolagem, é possível identificar se os usuários estão lendo todo o conteúdo da página ou se estão apenas focados nas primeiras seções. Isso ajuda a entender o engajamento do usuário com o conteúdo e a identificar oportunidades de melhorias.

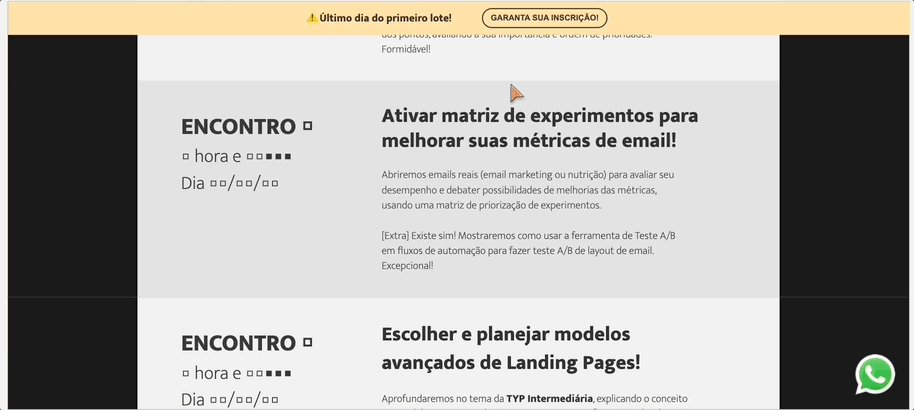
Exemplo de mapa de rolagem
Usando a mesma página de vendas como exemplo, consigo ver que pelo menos 34% dos meus visitantes chegaram até o CTA que tem o botão de compra.
Esse mapa é especialmente importante porque, muitas vezes, o problema de uma determinada campanha não estar convertendo é porque as pessoas não estão se engajando com a página.
Em um projeto que já atuei, por exemplo, estávamos com os resultados muito aquém do desejado em determinada oferta e, ao ativar o mapa de calor, percebemos que apesar de muitos visitantes chegarem à página, nenhum chegava até o formulário de conversão. Isso nos permitiu fazer ajustes na apresentação das informações e corrigir a situação com assertividade – em vez de pirar sobre a qualidade da oferta, reavaliamos copy e layout, e a oferta começou a converter!
O mapa de movimento do cursor mostra a trajetória do cursor dos usuários durante a navegação. Esse tipo de mapa é mais complexo de ser analisado, mas pode fornecer insights valiosos sobre o comportamento do usuário.
Por exemplo, se o mapa de movimento do cursor revelar que os usuários passam pouco tempo em determinadas áreas do site, isso pode indicar que essas áreas não estão recebendo a devida atenção e precisam ser otimizadas.

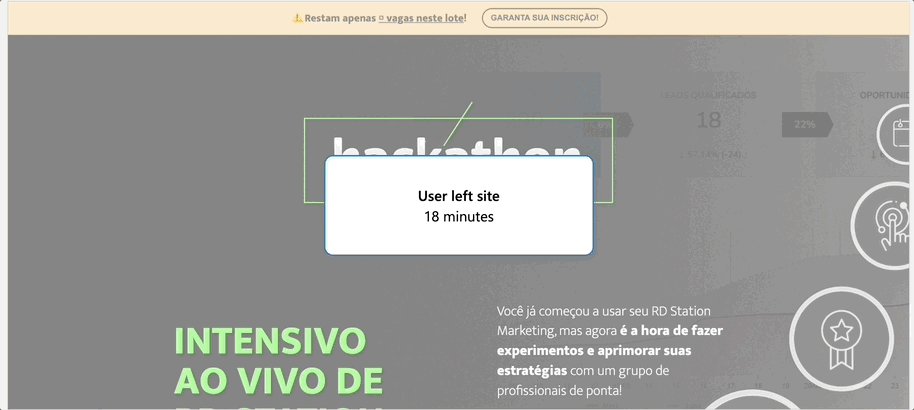
Exemplo de gravação do mapa de um cursor
Agora que você já entendeu o que é um mapa de calor, vamos mostrar como utilizar essa ferramenta para otimizar suas ações de marketing e elevar o nível de suas estratégias.
A seguir, apresento algumas dicas práticas:
Ao analisar um mapa de calor, identifique as áreas da página que recebem maior interação por parte dos usuários.
Essas áreas devem indicar pontos de interesse como botões de compra, formulários de contato ou links para conteúdos relevantes. Ao identificar esses pontos de maior engajamento, você pode direcionar seus esforços de otimização para melhorar ainda mais a experiência nessas áreas.
Os CTAs são elementos cruciais para direcionar os usuários a realizar ações específicas, como fazer uma compra ou preencher um formulário. Analisar um mapa de calor pode ajudar a verificar se os CTAs estão sendo adequadamente posicionados e se estão chamando a atenção dos usuários. Se os mapas de calor revelarem que os CTAs não estão recebendo muitos cliques, isso pode indicar a necessidade de revisar sua posição, design ou texto.
A hierarquia de informações em uma página é fundamental para transmitir a mensagem de forma clara e direta. Ao analisar um mapa de calor, você pode identificar se as informações mais relevantes estão sendo visualizadas pelos usuários.
Se os mapas de calor mostrarem que seções importantes da página não estão recebendo muita atenção, isso pode indicar a necessidade de reorganizar a hierarquia das informações para garantir que o usuário tenha acesso rápido e fácil ao conteúdo relevante.
Os mapas de calor são ferramentas valiosas para obter insights sobre o comportamento do usuário, mas é importante lembrar que eles são apenas uma parte do processo de otimização.
Ao analisar os resultados dos mapas de calor, experimente diferentes abordagens e teste novas ideias para ver o que funciona melhor para o seu público-alvo. O teste A/B e outras técnicas de experimentação podem ajudar a validar suas hipóteses e aprimorar continuamente a experiência do usuário.
Os mapas de calor são ferramentas poderosas para analisar o comportamento do usuário e otimizar a experiência em seu site.
Ao utilizar mapas de calor, você pode identificar pontos de maior engajamento, verificar a efetividade dos CTAs, otimizar a hierarquia de informações e testar diferentes abordagens.
Essas ferramentas também trazem um aspecto muito importante para o jogo que são os dados nos quais basear suas decisões. Com eles, as decisões acerca da apresentação dos elementos de uma página sai do âmbito do “eu acho que tem que ser assim” e entram no universo do “os dados já nos provaram que essa forma é mais efetiva”, blindando sua estratégia conforme você aprende mais e mais sobre seu público.
Então, sim, para uma estratégia de marketing mais data drive e mais assertiva, é fundamental incorporar mapas de calor – mesmo que seja para avaliar as páginas das suas ofertas diretas apenas.
Agora que você chegou aqui (e eu saberei que chegou pelo mapa de calor ativado nessa página!), que tal aproveitar o campo de comentários para me dizer o que achou deste artigo?